【JavaScript】【Chrome】Developer toolsでJavaScriptの動きを止める方法
使い所
カーソルホバーで開く「プルダウン(ドロップダウン)メニュー」や、自動スクロールしている「スライダー」など、
イベントや動きの設定されている要素のスクリプトを一旦止めて、要素に設定されているスタイルを変更したい時など。
方法
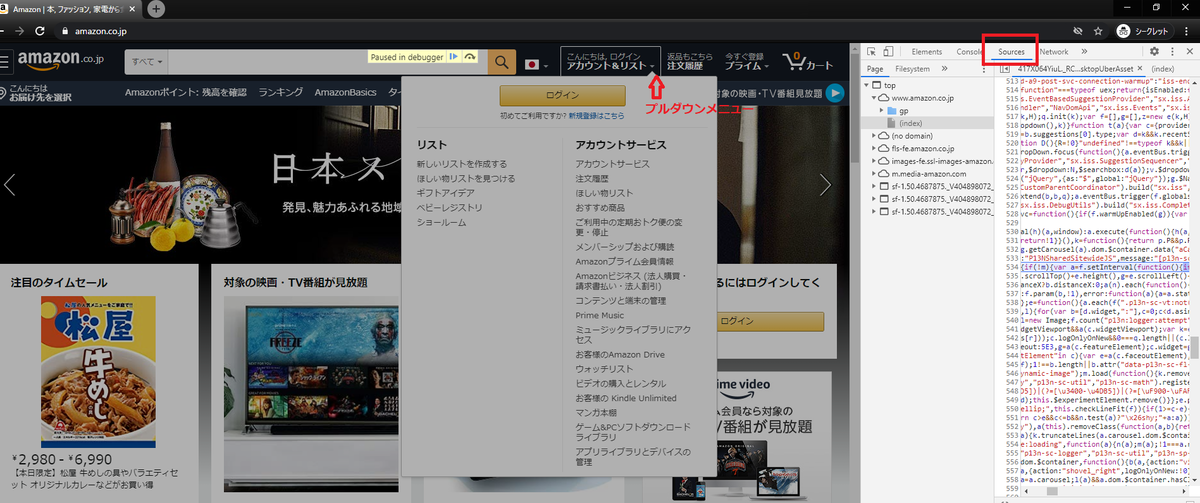
①Devloper Toolsを開く。
②Sources パネルを開いてる状態で、F8を押すと、「paused in debugger」と出て一時的に止められる。
(プルダウンメニューなど、要素へのマウスオーバーで中身が開く場合、マウスを被せた状態でF8を押すことで、開いた状態で止められる)

簡単なのですが、地味に便利で役に立ちますね。